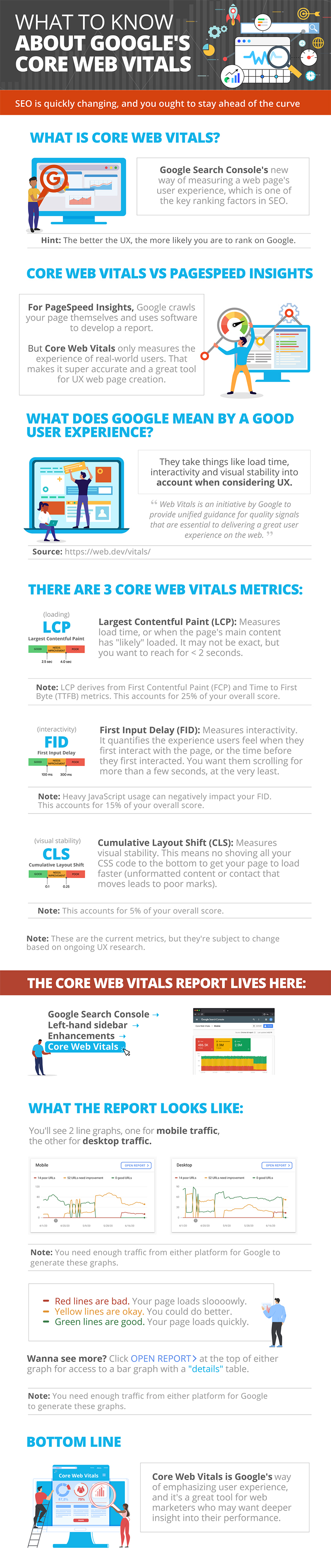
Core Web Vitals are a set of particular factors that Google considers vital in a webpage’s overall user experience. They are made up of three specific page speed and user interaction measurements such as largest contentful paint, first input delay, and cumulative layout shift. They are a subset of factors that will be part of Google’s page experience score.
LCP measures load time or how long it takes a page to load from the point of view of a user. It focuses on what really matters when it comes to page speed. The First Input Delay metric is focused on assessing the interactivity of a page. It quantifies the experience user feels when they first interact with the page and measure the level of responsiveness of a page. In the last, Cumulative Layout Shift (CLS) is a metric that aims at assessing the visual stability of a page. This RedWebsite Design infographic highlights some crucial information about core web vitals.